
In this blog post I am going to share with you the code that I used to build an interactive Apple Map on my iOS device using React Native and Expo Go.
Lets get started!
Step 1: Expo MapView
In order to display a map we are going to be using the Expo MapView package, refer to the documentation for installation requirements and configuration options.
After successfully installing the package we need to create a Map screen component. This component will include a region object to define the map area that users will see when they open the map. Here are the coordinates I’ve used to display a map of London:
const region = {
latitude: 51.5074, // Latitude for London
longitude: -0.1278, // Longitude for London
latitudeDelta: 0.0922,
longitudeDelta: 0.0421,
};
Step 2: Allow user interaction
To allow user interaction and display the selected location, we have created a selectLocation function. This function updates the state with the longitude and latitude coordinates of the selected location. This state is then passed to the marker to display the user’s selected location on the map.
function selectLocation(event) {
const lat = event.nativeEvent.coordinate.latitude;
const lng = event.nativeEvent.coordinate.longitude;
setSelectedUserLocation({ lat: lat, lng: lng });
}
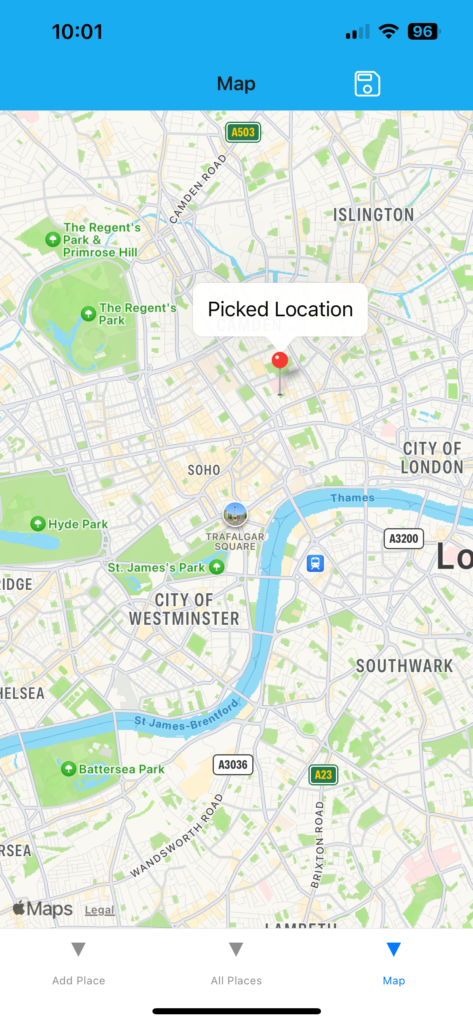
Step 3: Display the Selected Location
To show the selected location on the map, we use a state to store the coordinates and add a marker to display the location.
<Marker
title="Picked Location"
coordinate={{
latitude: selectedUserLocation.lat,
longitude: selectedUserLocation.lng,
}}
/>
Below is the code showing the complete implementation, so there you have it, your very own location selector to rival Google Maps 😉, happy coding!
const Map = ({ navigation }) => {
//updates the state to selected location
const [selectedUserLocation, setSelectedUserLocation] = useState();
//shows the map
const region = {
latitude: 51.5074, // Latitude for London
longitude: -0.1278, // Longitude for London
latitudeDelta: 0.0922,
longitudeDelta: 0.0421,
};
function selectLocation(event) {
const lat = event.nativeEvent.coordinate.latitude;
const lng = event.nativeEvent.coordinate.longitude;
setSelectedUserLocation({ lat: lat, lng: lng });
}
function savePickedLocation() {
if (!selectedUserLocation) {
Alert.alert("please select location");
return;
}
navigation.navigate("Add Place", {
pickedLat: selectedUserLocation.lat,
pickedLng: selectedUserLocation.lng,
});
}
useLayoutEffect(() => {
navigation.setOptions({
headerRight: () => (
<TouchableOpacity
onPress={savePickedLocation}
style={styles.headerButton}
>
<Ionicons color="white" name="save-outline" size={24} />
</TouchableOpacity>
),
});
}, [navigation, selectedUserLocation]);
return (
<View style={styles.container}>
<MapView
onPress={selectLocation}
style={styles.map}
initialRegion={region}
>
{selectedUserLocation && (
<Marker
title="Picked Location"
coordinate={{
latitude: selectedUserLocation.lat,
longitude: selectedUserLocation.lng,
}}
/>
)}
</MapView>
</View>
);
};
export default Map;
const styles = StyleSheet.create({
map: {
width: "100%",
height: "100%",
},
container: {
flex: 1,
},
headerButton: {
marginRight: 75, // Adjust the right margin as needed to position the button correctly
},
});